你有没有想过,在网页设计中,那些整齐排列的表格是如何让信息一目了然的呢?今天,就让我带你一探究竟,揭开HTML表格合并单元格的神秘面纱!
一、什么是HTML表格合并单元格?

想象你正在制作一份成绩单,里面有很多学生和他们的分数。为了使表格看起来更整洁,你可能会想要将某些学生的分数合并在一起。这时候,HTML表格合并单元格就派上用场了。
简单来说,HTML表格合并单元格就是将多个单元格合并成一个单元格。这样,你就可以在一个单元格中显示多个单元格的内容,让表格看起来更加美观和高效。
二、如何合并HTML表格单元格?

想要合并单元格,你需要在HTML代码中使用`
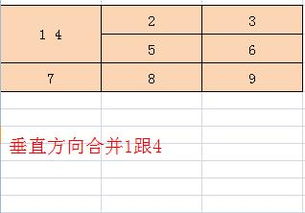
- rowspan属性:用于合并行。当你想要将多个单元格合并成一行时,可以使用`rowspan`属性。例如,`rowspan=\2\`表示将当前单元格及其下方的两个单元格合并成一行。
- colspan属性:用于合并列。当你想要将多个单元格合并成一列时,可以使用`colspan`属性。例如,`colspan=\3\`表示将当前单元格及其右侧的三个单元格合并成一列。
下面是一个简单的例子:
| 姓名 | 语文 | 数学 | 英语 |
| 张三 | 90 | 85 | 88 |
| 92 | 87 | 90 |
在这个例子中,我们将张三的语文、数学和英语成绩合并到了一个单元格中。
三、合并单元格的注意事项

1. 不要过度合并:虽然合并单元格可以让表格看起来更美观,但过度合并可能会导致表格结构混乱,影响阅读体验。
2. 保持一致性:在合并单元格时,尽量保持单元格数量和合并方式的一致性,这样可以使表格看起来更加整齐。
3. 使用CSS样式:为了使合并单元格更加美观,你可以使用CSS样式来调整单元格的背景颜色、边框等。
四、HTML表格合并单元格的应用场景
1. 成绩单:将学生的姓名和成绩合并,使表格更加简洁。
2. 产品列表:将产品的名称、价格和库存信息合并,方便用户查看。
3. 组织架构图:将部门名称和负责人合并,使组织架构图更加清晰。
4. 时间表:将日期和事件合并,使时间表更加紧凑。
HTML表格合并单元格是一种非常实用的网页设计技巧。通过合理运用合并单元格,你可以让表格更加美观、高效,提升用户体验。快来试试吧,让你的网页设计更加出色!
